
※2020/5/11に画像やGIF動画を追加し、加筆修正しました。
こんにちは!
Yuki (@yukibnb) です。
Google Apps Script (GAS) で色々な種類のメッセージボックスを表示する方法をまとめました。
メッセージボックスではなく入力ボックスを表示させたい場合は以下記事をご覧ください。
www.yukibnb.com
まず注意点
この記事で紹介するメッセージボックスを表示するにはスプレッドシートに紐づいたスクリプトである「Container-bound Scripts」を使用します。「Standalone Scripts」ではメッセージボックスは使用できませんのでご注意ください。
両者の違いは以下です。
- スプレッドシートやドキュメントなどからスクリプトを開く方法
-> 親となるスプレッドシートなどのファイルに紐づきます。
「Container-bound Scripts」と呼びます。 - Googleドライブ内に直接スクリプトファイルを保存する方法
-> 単独ファイルとしてドライブ内に保存します。
「Standalone Scripts」と呼びます。
「スプレッドシートからGASを開いた!」という方は問題なく使用できますので、難しく考えなくて大丈夫です!
メッセージボックスの表示方法まとめ

メッセージボックスを表示させるには「Browser.msgBox」メソッドを使用します。
メッセージボックス上に文章だけでなく複数のボタンを表示させることでより柔軟かつ便利にスクリプトを実行できます。順番に紹介します。
メッセージボックス 《選択肢: OKのみ》

選択肢が「OK」だけのメッセージボックスを表示させたい場合は以下コードを使用します。
"文章を入力してください"の箇所には自由に文章を入力してください。
Browser.msgBox("文章を入力してください");

【使用例】
- スクリプトの動作が完了したことを知らせるメッセージを表示
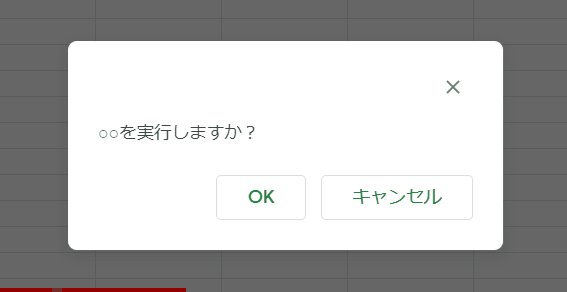
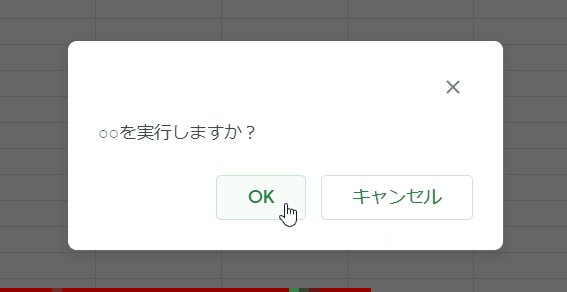
メッセージボックス 《選択肢: OKとキャンセル》

「OK」と「キャンセル」の選択肢を表示させることができます。
var question = Browser.msgBox("文章を入力してください", Browser.Buttons.OK_CANCEL);

上記のように変数に格納することでどちらのボタンをクリックしたかによってその後の動作を分岐させることができます。
「OK」をクリックすると変数questionに『ok』が格納されます。
「キャンセル」をクリックすると変数questionに『cancel』が格納されます。
【使用例】
- 「キャンセル」をクリックするとスクリプトを終了する処理を実装
メッセージボックス 《選択肢: はいといいえ》

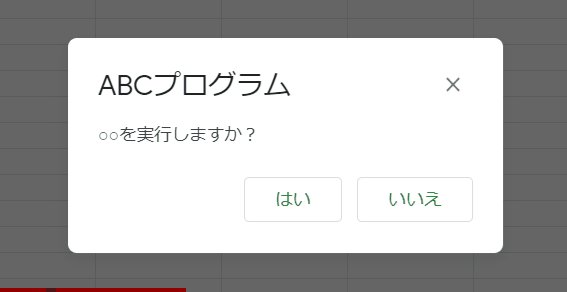
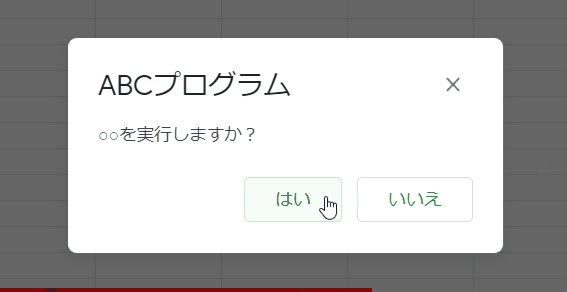
「はい」と「いいえ」の選択肢を表示させることができます。
var question = Browser.msgBox("文章を入力してください", Browser.Buttons.YES_NO);

「はい」をクリックすると変数questionに『yes』が格納されます
「いいえ」をクリックすると変数questionに『no』が格納されます。
【使用例】
- 2択でスクリプトを分岐させる処理を実装
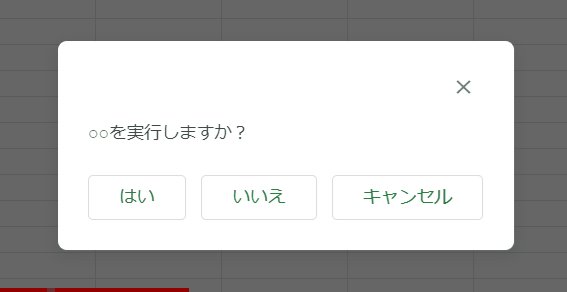
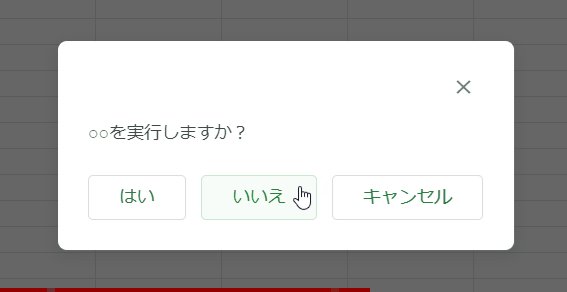
メッセージボックス 《選択肢: はい、いいえ、キャンセル》

「はい」と「いいえ」と「キャンセル」の3つの選択肢を表示させることができます。
var question = Browser.msgBox("文章を入力してください", Browser.Buttons.YES_NO_CANCEL);

「はい」をクリックすると変数questionに『yes』が格納されます
「いいえ」をクリックすると変数questionに『no』が格納されます。
「キャンセル」をクリックすると変数questionに『cancel』が格納されます。
【使用例】
- 「はい」「いいえ」でスクリプトを分岐させ、「キャンセル」をクリックするとスクリプトを終了する処理を実装
メッセージボックスに題名を表示する 《上記すべて対応》

メッセージボックスに題名を表示させることができます。上記に紹介した4つすべてのスクリプトで使用できます。
var question = Browser.msgBox("題名を入力","本文を入力", Browser.Buttons.YES_NO);

題名を表示することでより見やすくなりましたね。
補足: 右上のバツ印

入力ボックスの右上のバツ印をクリックするとメッセージボックスが閉じます。そして変数に『cancel』が格納されます。
整理: 各ボタンをクリックすると変数に格納されるもの


「OK」「はい」「いいえ」「キャンセル」「バツ印」をクリックしたときに変数に格納されるものをまとめました。
| ボタン名 | 変数に格納される文字列 |
|---|---|
| OK | ok |
| はい | yes |
| いいえ | no |
| キャンセル | cancel |
| バツ印 | cancel |
まとめ
この記事では色々な種類のメッセージボックスを紹介しました。
「OK」「キャンセル」「はい」「いいえ」のボタンを活用することでスクリプトを分岐させたり、誤ってスクリプトを実行してしまった時に動作キャンセルするような処理も実装できます。
メッセージボックスを活用した分岐の実用例は応用編として別記事で紹介したいと思います。
【メッセージボックス一覧】
//OKのみ Browser.msgBox("本文"); //OKとキャンセル var 変数 = Browser.msgBox("本文", Browser.Buttons.OK_CANCEL); //はいといいえ var 変数 = Browser.msgBox("本文", Browser.Buttons.YES_NO); //はい、いいえ、キャンセル var 変数 = Browser.msgBox("本文", Browser.Buttons.YES_NO_CANCEL); //題名を表示 var 変数 = Browser.msgBox("題名","本文", Browser.Buttons.OK_CANCEL);
メッセージボックスではなく入力ボックスの使用方法が気になる方は以下記事をご覧ください。
www.yukibnb.com