
こんにちは!
Yuki (@yukibnb) です。
今回はGoogleフォームの回答をGoogle Apps Script (GAS) を使って自在に取り出す方法を紹介します。
『〇番目の質問のこの部分ってどうやって取り出せるのかな?』、『この種類の回答って文字列だっけ、一次元配列だっけ?』というような場合にさっと確認できるように、画像や実例を用いてわかりやすく紹介します。
では見ていきましょう!
簡単!Googleフォームの質問と回答をGASで取得しよう
変数itemResponsesにフォーム内のすべての質問と回答を格納する

まずはじめにGoogleフォームのすべての質問と回答を取得し、変数itemResponsesに格納します。
function submitForm(e){ var itemResponses = e.response.getItemResponses(); /* 変数itemResponsesから必要な質問や回答を取り出し、処理をする */ }
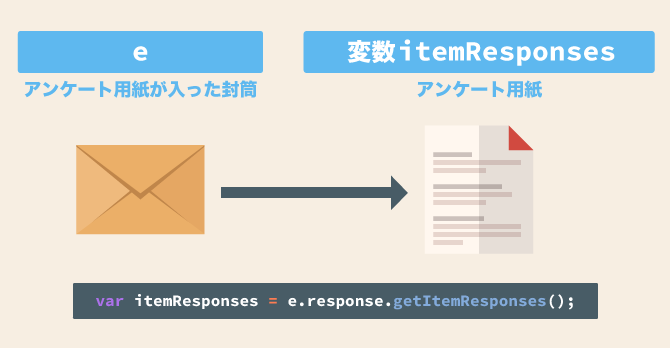
回答者がGoogleフォームから提出した内容はeとして、関数submitFormに渡されます。
このeにはGoogleフォームの回答者が提出した様々な内容が詰まっています。回答済みアンケート用紙が入った封筒のようなものです。
封筒の外からでは中身が見えませんので封筒を開けてアンケート用紙を取り出す必要があります。それを行っているのがvar itemResponses = e.response.getItemResponses();の部分です。
変数itemResponsesにはGoogleフォームのすべての質問と回答が格納されています。つまり変数itemResponsesはアンケート用紙そのものです。

ただしこのままではまだアンケート用紙を取得しただけです。以下のように個々の質問と回答を取得するには変数itemResponsesに対して更なる処理が必要です。
- 〇番目の質問内容を知りたい
- 〇番目の質問の種類は記述式か選択式か知りたい
- 〇番目の回答を知りたい
個々の質問と回答を取得する第一歩は何番目の質問と回答の束かを指定することです。
変数itemResponses内の質問&回答の束を指定する

例えばGoogleフォーム内に合計5つの質問がある場合、それぞれの束は以下のように指定します。
function submitForm(e){ var itemResponses = e.response.getItemResponses(); itemResponses[0]; //一つ目の質問と回答の束 (インデックス番号0) itemResponses[1]; //二つ目の質問と回答の束 (インデックス番号1) itemResponses[2]; //三つ目の質問と回答の束 (インデックス番号2) itemResponses[3]; //四つ目の質問と回答の束 (インデックス番号3) itemResponses[4]; //五つ目の質問と回答の束 (インデックス番号4)
このようにitemResponses[インデックス番号]と記述すると個別の質問と回答の束を指定することができます。
インデックス番号は0から始まるため、ひとつ目の質問と回答の束を指定したい場合、itemResponses[0]と記述します。
何番目の束か指定できましたが、この時点ではまだ束です。
次に指定した束の中から質問や回答などの各種情報を取得しましょう。
指定した束から質問や回答などの情報を取り出す

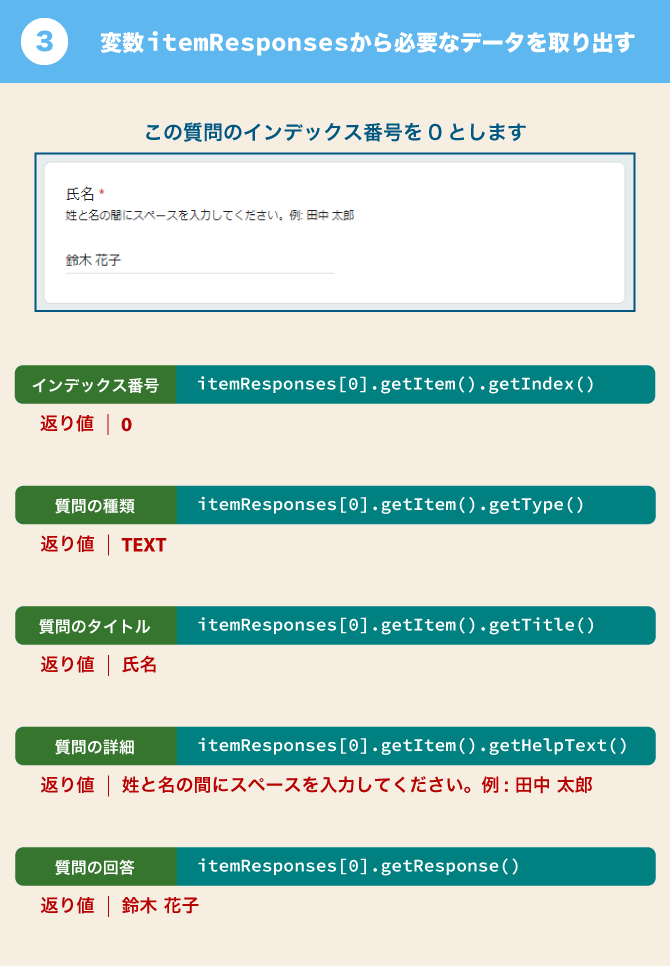
変数itemResponsesから取り出せる情報は「質問」と「回答」の二つだけではなく、上記画像のように様々な情報を取り出すことができます。
それぞれ具体的に見てみましょう。
インデックス番号
var indexNum = itemResponses[0].getItem().getIndex(); Logger.log(indexNum); //0
質問のインデックス番号を取得することができます。
今回のサンプルではitemResponses[0]と指定したのでわざわざインデックス番号を取得しなくても結果はわかりますが、ループで複数の束を処理したり、何番目の質問かを確認、出力したりしたい時に役立ちます。
質問の種類
var questionType = itemResponses[0].getItem().getType(); Logger.log(questionType); //TEXT
質問の種類を取得することができます。
今回のサンプルは記述式の質問だったため「TEXT」という値を取得しました。もし質問がチェックボックスだった場合、返り値は「TEXT」ではなく「CHECKBOX」となります。
Googleフォームには様々な質問の種類があるため、IF文などを使って「質問の種類がTEXTの場合は○○の処理を、CHECKBOXの場合は△△の処理を行う」というような使い方ができます。
質問のタイトル
var questionTitle = itemResponses[0].getItem().getTitle(); Logger.log(questionTitle); //氏名
質問のタイトルを取得することができます。
「質問」ではなく「質問のタイトル」と書いたのは、次に紹介する「質問の詳細」と区別するためです。
どういった質問をしたか確認したい場合に役立ちます。
質問の詳細
var questionDetail = itemResponses[0].getItem().getHelpText(); Logger.log(questionDetail); //姓と名の間にスペースを入力してください。例: 田中 太郎
質問の詳細を取得することができます。
ヘルプテキストと言った方がわかりやすいかもしれません。
質問の回答
var answer = itemResponses[0].getResponse(); Logger.log(answer); //鈴木 花子
質問の回答を取得することができます。
今回は記述式の質問だったため、取得した回答のデータ型は「鈴木 花子」という文字列でした。
回答のデータ型は質問の種類によって異なります。例えば質問の種類がチェックボックスの場合、回答のデータ型は一次元配列となります。
取得した回答をさらに加工したい場合、質問の種類別に回答のデータ型を理解するとスムーズにGASを記述することができます。
ではここからは「Googleフォームにはどういった質問の種類があるのか」、「その質問の種類に対する回答のデータ型は何か」を詳しく見ていきましょう。
質問の種類と回答のデータ型を解説
はじめに: 質問の種類一覧
まず質問の種類と回答のデータ型の一覧を紹介します。
後ほど個別に詳しく紹介しますので、今はざっと目を通すだけで大丈夫です。
| 質問の種類 | getTypeの返り値 |
回答のデータ型 |
|---|---|---|
| 記述式 | TEXT | 文字列 |
| 段落 | PARAGRAPH_TEXT | 文字列 |
| ラジオボタン | MULTIPLE_CHOICE | 文字列 |
| プルダウン | LIST | 文字列 |
| 均等目盛 | SCALE | 文字列 |
| 日付 | DATE | 文字列 |
| 時刻 | TIME | 文字列 |
| 経過時間 | DURATION | 文字列 |
| チェックボックス | CHECKBOX | 一次元配列 |
| 選択式 (グリッド) | GRID | 一次元配列 |
| チェックボックス (グリッド) | CHECKBOX_GRID | 二次元配列 |
ほとんどの回答のデータ型は文字列ですが、一次元配列と二次元配列も一部ありますね。
それぞれ見てみましょう。
TEXT | 記述式

質問の種類が「TEXT」(記述式)の場合、回答のデータ型は文字列になります。
PARAGRAPH_TEXT | 段落

質問の種類が「PARAGRAPH_TEXT」(段落)の場合、回答のデータ型は文字列になります。
MULTIPLE_CHOICE | ラジオボタン

質問の種類が「MULTIPLE_CHOICE」(ラジオボタン)の場合、回答のデータ型は文字列になります。
LIST | プルダウン

質問の種類が「LIST」(プルダウン)の場合、回答のデータ型は文字列になります。
SCALE | 均等目盛

質問の種類が「SCALE」(均等目盛)の場合、回答のデータ型は文字列になります。
DATE | 日付

質問の種類が「DATE」(日付)の場合、回答のデータ型は文字列になります。
なお標準では「2020-11-12」のように「YYYY-MM-DD」形式で取得されますが、「2020年11月12日」のようにフォーマットすることもできます。
フォーマットしたい場合、Momentライブラリーを使用すると簡単です。
var answer = itemResponses[0].getResponse(); Logger.log(answer); //2020-11-12 //Momentライブラリーを使って日付をフォーマットする var date = Moment.moment(answer); var FormattedDate = date.format("YYYY年M月D日"); Logger.log(FormattedDate); //2020年11月12日
TIME | 時刻

質問の種類が「TIME」(時刻)の場合、回答のデータ型は文字列になります。
DURATION | 経過時間

質問の種類が「DURATION」(経過時間)の場合、回答のデータ型は文字列になります。
CHECKBOX | チェックボックス

質問の種類が「CHECKBOX」(チェックボックス)の場合、回答のデータ型は一次元配列になります。
チェックボックスの質問では回答者によってチェックする個数が異なります。つまり回答者によって一次元配列の要素数も異なります。
配列内の各要素に対して処理したい場合、ループを使うと便利です。
var answer = itemResponses[0].getResponse(); Logger.log(answer); //["製品デモを実施した","次回の打ち合わせ予定を設定した"] //チェック数(配列内の要素数)を調べたい場合 answer.length; //2 //配列内の各要素に対してひとつひとつ処理したい場合 for (var i = 0; i < answer.length; i++) { /* 処理 */ }
GRID | 選択式 (グリッド)

質問の種類が「GRID」(選択式 (グリッド))の場合、回答のデータ型は一次元配列になります。
getResponseメソッドでは行のラベル(機能、操作性、安定性、料金)は取得できないため注意が必要です。
行のラベルを取得したい場合、回答とは別に取得する必要があります。
var answer = itemResponses[0].getResponse(); Logger.log(answer); //["普通","普通","悪い","良い"] //行のラベルを取得する var rows = itemResponses[0].getItem().asGridItem().getRows(); Logger.log(rows); //["機能","操作性","安定性","料金"] var feedback = rows[0] + ": " + answer[0]; Logger.log(feedback); //機能: 普通
CHECKBOX_GRID | チェックボックス (グリッド)

質問の種類が「CHECKBOX_GRID」(チェックボックス (グリッド))の場合、回答のデータ型は二次元配列になります。
先程の「選択式 (グリッド)」では回答者は1行につきひとつだけ選択肢を選択できました。「チェックボックス (グリッド)」では回答者は1行につきいくつでも選択肢を選択できます。
また行のラベルを取得したい場合、回答とは別に取得する必要があります。「選択式 (グリッド)」ではasGridItemメソッドを使用しましたが、「チェックボックス (グリッド)」ではasCheckboxGridItemメソッドを使用しますのでご注意ください。
var answer = itemResponses[0].getResponse(); Logger.log(answer); /* [["機能","操作性","安定性"], ["操作性","料金"], ["機能","デザイン"]] */ //行のラベルを取得する var rows = itemResponses[0].getItem().asCheckboxGridItem().getRows(); Logger.log(rows); //["製品A","製品B","製品C"] var feedback = rows[1] + ": " + answer[1][0]; Logger.log(feedback); //製品B: 操作性
二次元配列がどういったものかや、二次元配列をループする場合の処理順序について詳しく知りたい方は以下ふたつの記事をご覧ください。
まとめ
今回はGoogleフォームの回答をGoogle Apps Script (GAS) を使って自在に取り出す方法を紹介しました。
Googleフォームには様々な種類の質問があり、種類によって取り出せる回答のデータ型が変わります。
文字だけで考えるのはややこしくてこんがらがるかもしれませんが、一つ一つ図入りで見てみると理解しやすいと思います。
『Googleフォームのこの部分ってどうやって取得できたかな?』と悩んだ時に参考にして頂けるとうれしいです。
次回記事もご期待ください!