
※2020/5/10に画像やGIF動画を追加し、加筆修正しました。
こんにちは!
Yuki (@yukibnb) です。
Google Apps Script (GAS) で画面上に入力ボックスを表示する方法をまとめました。
入力ボックスではなくメッセージボックスを表示させたい場合は以下記事をご覧ください。
www.yukibnb.com
まず注意点
この記事で紹介する入力ボックスを表示するにはスプレッドシートに紐づいたスクリプトである「Container-bound Scripts」を使用します。「Standalone Scripts」ではメッセージボックスは使用できませんのでご注意ください。
両者の違いは以下です。
- スプレッドシートやドキュメントなどからスクリプトを開く方法
-> 親となるスプレッドシートなどのファイルに紐づきます。
「Container-bound Scripts」と呼びます。 - Googleドライブ内に直接スクリプトファイルを保存する方法
-> 単独ファイルとしてドライブ内に保存します。
「Standalone Scripts」と呼びます。
「スプレッドシートからGASを開いた!」という方は問題なく使用できますので、難しく考えなくて大丈夫です!
入力ボックスの表示方法まとめ

入力ボックスを表示させるには「Browser.inputBox」メソッドを使用します。
入力ボックスに入力した内容を変数に格納することで活用の幅が広がります。主な入力例は以下のようなものです。
- 日付
- 宛先
- 数字
- シート名
入力ボックス 《選択肢: OKのみ》

選択肢が「OK」だけの入力ボックスを表示させたい場合は以下コードを使用します。
"文章を入力してください"の箇所には自由に文章を入力してください。
「OK」をクリックすると変数に『入力ボックスに入力した文章』が格納されます。
var 変数名 = Browser.inputBox("文章を入力してください");
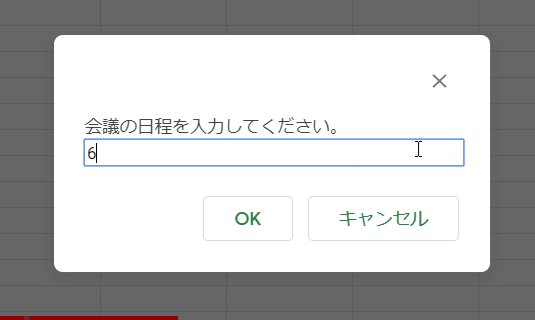
具体的にはこのように使用できます。
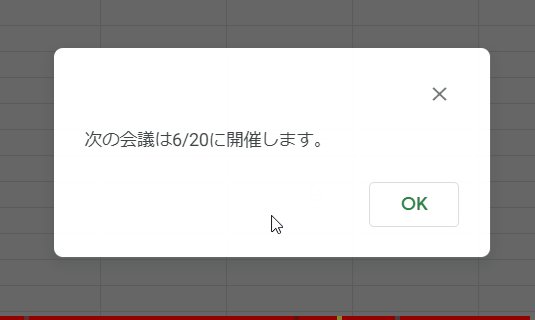
var meetingDate = Browser.inputBox("会議の日程を入力してください。"); Browser.msgBox("次の会議は" + meetingDate + "に開催します。");

この例では変数meetingDateの内容を再度Browser.msgBoxで「次の会議はXXXXに開催します。」と表示しただけですが、様々な使い方ができます。
入力ボックス 《選択肢: OKとキャンセル》

「OK」と「キャンセル」の選択肢を表示させることができます。
「OK」をクリックすると変数に『入力ボックスに入力した文章』が格納されます。
var 変数名 = Browser.inputBox("文章を入力してください", Browser.Buttons.OK_CANCEL);
具体的にはこのように使用できます。
var meetingDate = Browser.inputBox("会議の日程を入力してください。", Browser.Buttons.OK_CANCEL); Browser.msgBox("次の会議は" + meetingDate + "に開催します。");

「キャンセル」をクリックすると変数に『cancel』が格納されます。たとえ入力ボックスに何か入力していたとしても「キャンセル」をクリックすると『cancel』が格納されます。

この性質を利用し、ユーザーが誤ってスクリプトを起動してしまった時に「キャンセル」をクリックすると動作を中止する処理を実装できます。
具体的には以下のようなスクリプトです。
var meetingDate = Browser.inputBox("会議の日程を入力してください。\\n間違って起動した場合、キャンセルをクリックしてください。",Browser.Buttons.OK_CANCEL); if(meetingDate == "cancel"){ Browser.msgBox("スクリプトを終了します。"); return; } else { Browser.msgBox("次の会議は" + meetingDate + "に開催します。"); }

補足: 右上のバツ印

入力ボックスの右上のバツ印をクリックすると入力ボックスが閉じます。そして変数に『cancel』が格納されます。
上記GIF動画のように「OK」ボタンだけを表示する入力ボックスの場合でもバツ印をクリックすると変数に『cancel』が格納されます
整理: 各ボタンをクリックすると変数に格納されるもの

「OK」「キャンセル」「バツ印」をクリックしたときに変数に格納されるものをまとめました。
| ボタン名 | 変数に格納される文字列 |
|---|---|
| OK | 入力ボックスに入力した文章 |
| キャンセル | cancel |
| バツ印 | cancel |
まとめ
今回はGoogle Apps Script (GAS) で入力ボックスの表示方法を紹介しました。
入力ボックスに入力した内容をその先の処理で使用することでより柔軟なスクリプトを実現できます。
入力ボックスを活用した分岐の実用例は応用編として別記事で紹介したいと思います。
入力ボックスではなくメッセージボックスの使用方法が気になる方は以下記事をご覧ください!
www.yukibnb.com