
こんにちは!
Yuki (@yukibnb) です。
LINE Messaging APIとGoogle Apps Script(GAS)を使用してスプレッドシートに記載された語句を返信するBOTを作成する方法シリーズ記事の第4話です。

今回の記事ではいよいよGoogle Apps Script(GAS)を書き、LINE BOT作成完了まで紹介します!細かいことは考えずコピペで作成できますのでご安心ください。
第1~3話は以下からご確認頂けます。
コピペでOK!スプレッドシートの語句を返信するLINE BOTのGAS
スクリプトエディタを開く

第3話で作成したスプレッドシートを開いてください。
スプレッドシートの画面上部の[ツール]をクリックすると選択肢が複数表示されます。
その中の[スクリプトエディタ]をクリックしてください。
すると別タブでスクリプトエディタが開きます。
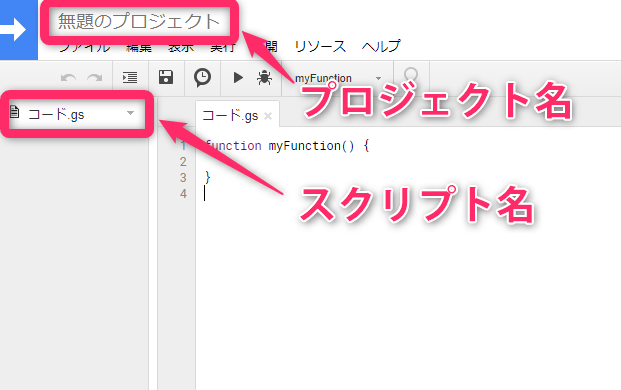
プロジェクト名とスクリプト名を記入する

プロジェクト名とスクリプト名を入力してください。
お好きな名前で大丈夫です。
GASをコピペする

上記画像の箇所に以下GASをコピペしてください。
元から入力されているfunction myFunction() { }は不要なので削除してください。
//★★LINE Messaging APIのチャネルアクセストークン★★ var LINE_ACCESS_TOKEN = "チャネルアクセストークンをここに入力"; //★★スプレッドシートID★★ var ss = SpreadsheetApp.openById("スプレッドシートIDをここに入力"); //★★シート名★★ var sh = ss.getSheetByName("シート名をここに入力"); //LINE Messaging APIからPOST送信を受けたときに起動する // e はJSON文字列 function doPost(e){ if (typeof e === "undefined"){ //動作を終了する return; } else { //JSON文字列をパース(解析)し、変数jsonに格納する var json = JSON.parse(e.postData.contents); //変数jsonを関数replyFromSheetに渡し、replyFromSheetを実行する replyFromSheet(json) } } //返信用の関数replyFromSheet // data には変数jsonが代入される function replyFromSheet(data) { //返信先URL var replyUrl = "https://api.line.me/v2/bot/message/reply"; //シートの最終行を取得する var lastRow = sh.getLastRow(); //シートの全受信語句と返信語句を二次元配列で取得する var wordList = sh.getRange(1,1,lastRow,2).getValues(); //受信したメッセージ情報を変数に格納する var reply_token = data.events[0].replyToken; //reply token var text = data.events[0].message.text; //ユーザーが送信した語句 //返信語句を格納するための空配列を宣言する var replyTextList = []; //LINEで受信した語句がシートの受信語句と同じ場合、返信語句をreplyTextにpushする for(var i = 1; i < wordList.length; i++) { if(wordList[i][0] == text) { replyTextList.push(wordList[i][1]); } } //LINEで受信した語句がシートの受信語句と一致しない場合、関数を終了する if(replyTextList.length < 1) { return; //replyTextListのLengthが5より大きい場合、messageLengthを5にする //※※一度に最大5つの吹き出ししか返信できないためです※※ } else if(replyTextList.length > 5) { var messageLength = 5; } else { var messageLength = replyTextList.length; } //"messages"に渡す配列を格納するための空配列を宣言する //[{"type": "text", "text": "返信語句その1"},{"type": "text", "text": "返信語句その2"}....] var messageArray = []; //replyTextListに格納されている返信語句を最大5つ、messageArrayにpushする for(var j = 0; j < messageLength; j++) { messageArray.push({"type": "text", "text": replyTextList[j]}); } var headers = { "Content-Type": "application/json; charset=UTF-8", "Authorization": "Bearer " + LINE_ACCESS_TOKEN, }; var postData = { "replyToken": reply_token, "messages": messageArray }; var options = { "method" : "post", "headers" : headers, "payload" : JSON.stringify(postData) }; //LINE Messaging APIにデータを送信する UrlFetchApp.fetch(replyUrl, options); }
GASをコピペし、チャネルアクセストークン・スプレッドシートID・シート名を置き換えると以下のような画面になります。

これでGASの記述は完了です。
次にこのGASとLINE Messaging APIを接続する作業を行います。
GASとLINE Messaging APIを接続しよう
[ウェブアプリケーションとして導入]をクリックする

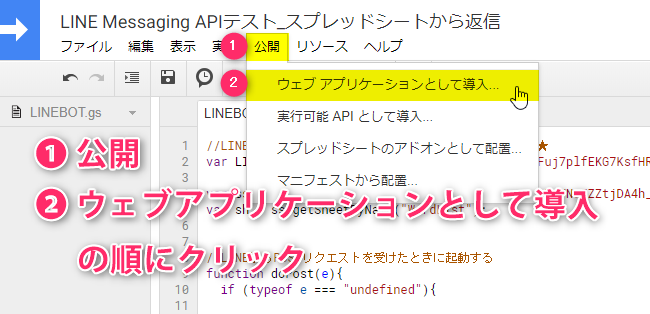
スクリプトエディタ上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリックしてください。
クリックするとポップアップ画面が表示されます。
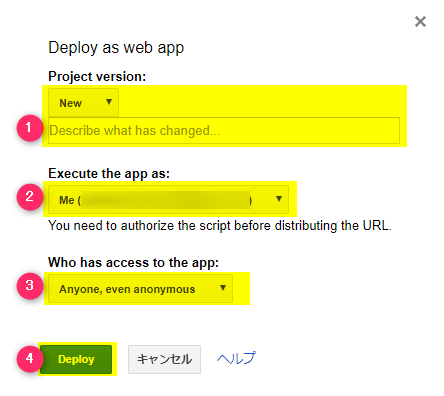
ウェブアプリケーションを設定する

スプレッドシートの設定を日本語にしていても、このポップアップは英語で表示される場合があります。
以下の通り設定ください。
1. Project version:
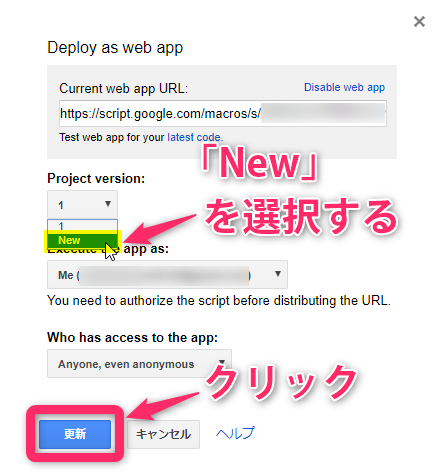
[New]を選択してください。その下の入力ボックスは空白のままで大丈夫です。
2. Execute the app as:
[me (自分のメールアドレス)]を選択してください。 ※日本語の場合[自分 (自分のメールアドレス)]
3. Who has access to the app:
[Anyone, even anonymous]を選択してください。 ※日本語の場合[全員 (匿名ユーザーを含む)」
4. Deploy:
(1)~(3)を選択後にクリックしてください。
(3)の[Who has access to the app]とは、このアプリケーションに誰がアクセスできるかを設定します。
今回のGASはLINE BOTとして公開するため[Anyone, even anonymous]を選択しますが、全く別のアプリケーションを公開する時はその使用目的に応じてこの箇所は調整してください。
GASを承認する

[Deploy]をクリックすると上記画像のようなポップアップが表示されます。
[許可を確認]をクリックするとさらに別のポップアップが表示されます。以下記事内の手順に従って承認してください。
www.yukibnb.com
Webhook URLを発行する

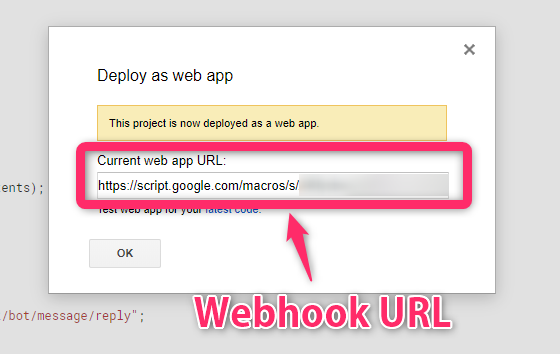
承認が完了すると上記画像のようなポップアップが表示されます。
このhttps://script.google.com/macros/s/.............をWebhook URLと呼び、GASとLINE BOTを接続するために重要なものです。
このWebhook URLをコピーしてください。
※この画面を閉じても後でいつでも確認できます。
LINE Developersコンソールにログインし、Webhook URLを登録する

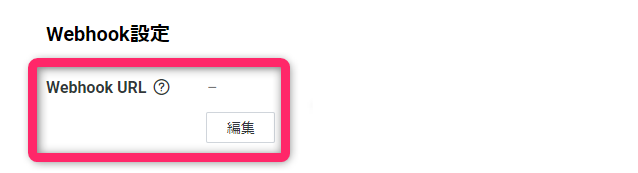
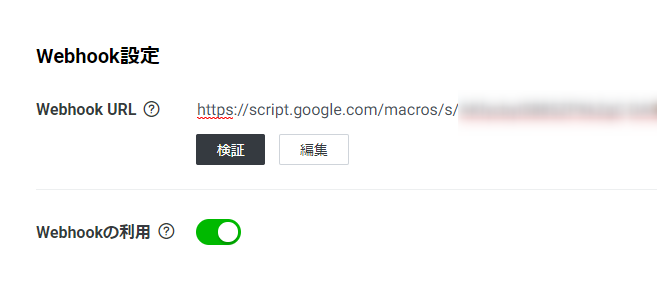
第2話で紹介した、LINE Developersコンソール内のWebhook設定画面の[編集]をクリックし、先ほどコピーしたWebhook URLを登録してください。
そして[Webhookの利用]をオンにしてください。
正しく登録が完了すると以下画像のようになります。

これですべての設定が完了しました!
使ってみよう!
メッセージを送ろう

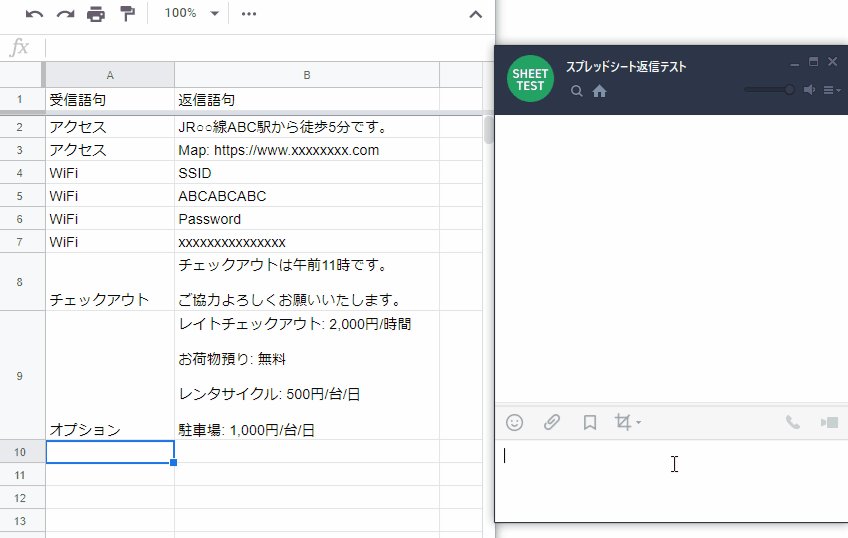
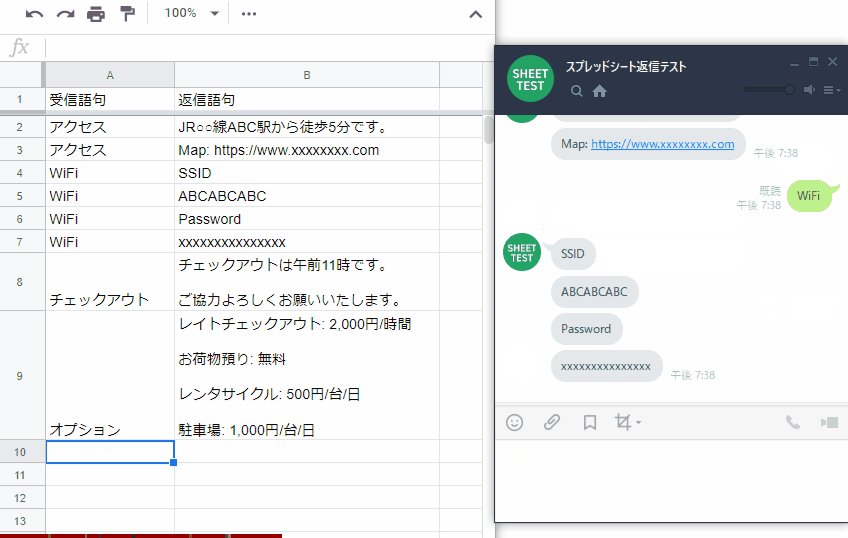
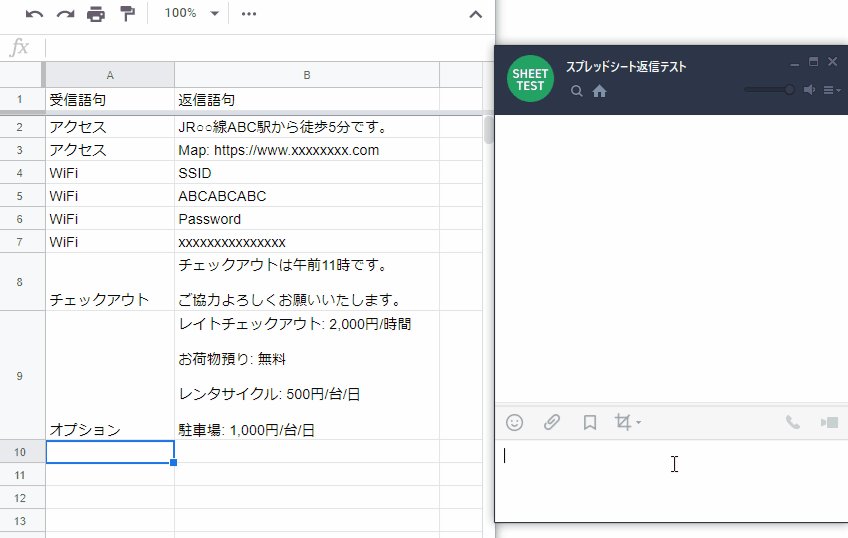
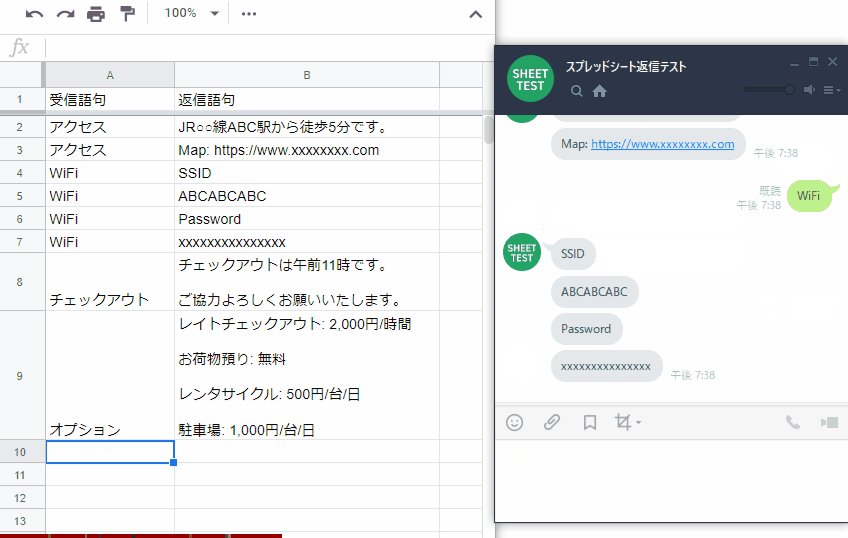
友だち追加が完了したら、LINE BOTにメッセージを送ってください。
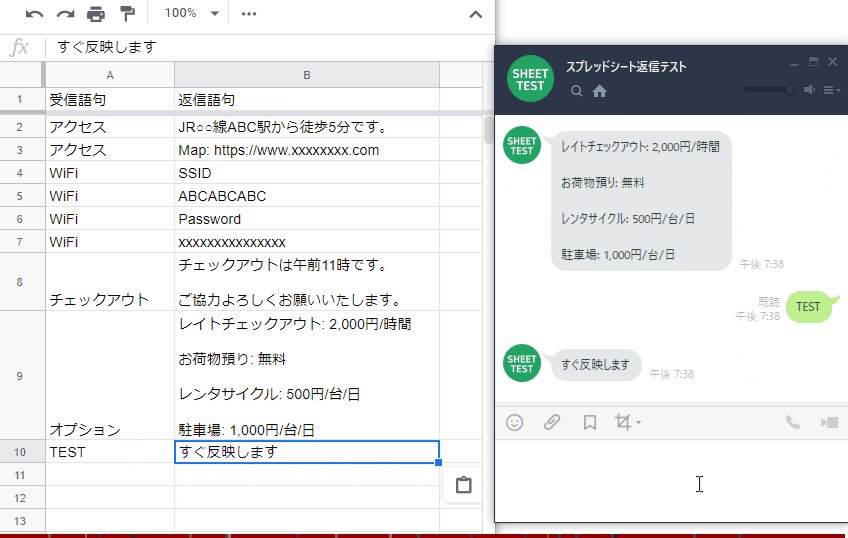
スプレッドシートのA列に入力されている語句を送ると、B列に入力されている語句が返ってきます。
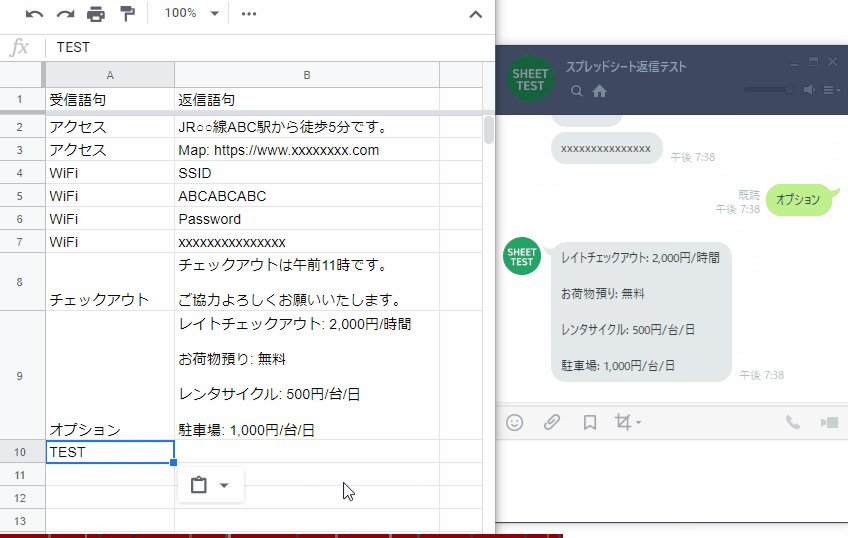
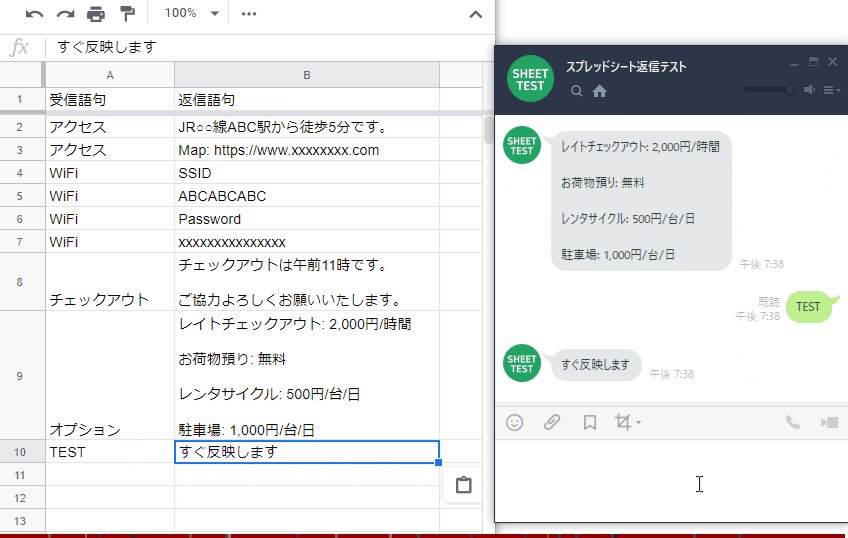
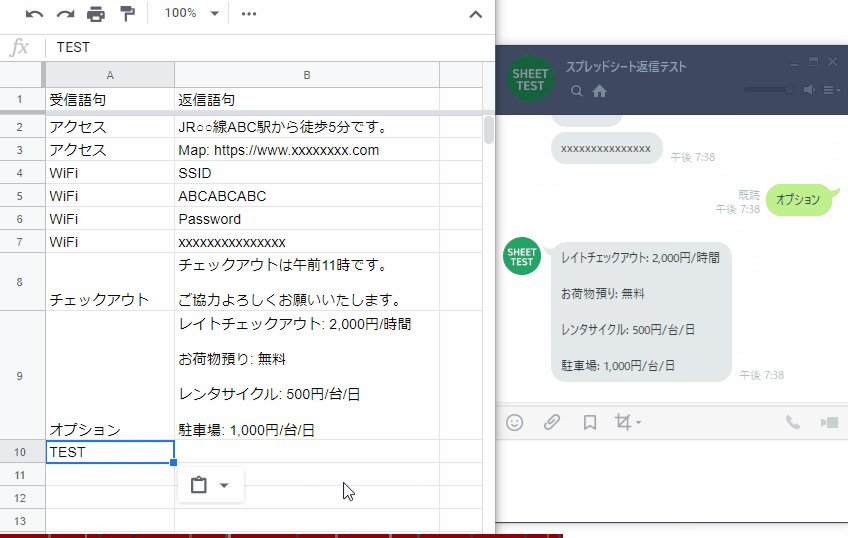
自由にスプレッドシートを編集し、語句を追加・削除・変更できます。
編集するとすぐLINE BOTに反映されます。
LINE BOTは全角半角・大文字小文字を区別します。
例えば上記GIF動画では「WiFi」をA列に登録していますが、もしLINEで「wifi」や「WiFi」と送信すると何も返信されません。
【補足】GASを編集した場合
※スプレッドシートを編集しただけの場合、本操作は不要です。
Webhook URLを発行後にGASを編集した場合、GASを保存しただけではウェブアプリケーションは更新されません。
以下手順でウェブアプリケーションのバージョンを更新する必要があります。
ウェブアプリケーションの設定画面を開く

スクリプトエディタを開き、上部のメニューから[公開] → [ウェブアプリケーションとして導入]の順にクリックしてください。
[New]を選択する

[Project version]には数字が表示されています。ここをクリックし[New]を選択してください。
そして[更新]をクリックしてください。
これでウェブアプリケーションの更新が完了です。
まとめ
今回はスプレッドシートの語句を返信するLINE BOTのGoogle Apps Script(GAS)を紹介しました。
4記事に渡りお読み頂きありがとうございました!
この第4話は実践編と題し、コピペだけで実装できる方法を紹介しました。
次回第5話はLINE Messaging APIとGASを取り巻く全体像を解説します。そして第6話はシリーズ最終話として今回使用したGASの解説を行います。
「細かい点は不要で、使えたら大丈夫!」という方は第5話と第6話は飛ばして頂いて問題ありません。
次回もお楽しみに!
【次回記事はこちら】
www.yukibnb.com
【シリーズ目次】
《基本編》
・【シリーズ第1話】LINE Messaging APIのプロバイダーとチャネルを作成する方法
・【シリーズ第2話】LINE Messaging APIのチャネルアクセストークンを発行しよう
・【シリーズ第3話】LINE BOTに返信させる語句をスプレッドシートに入力する
・※本記事※【シリーズ第4話】コピペでOK!スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)
・【シリーズ第5話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: 全体像)
・【シリーズ第6話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: GAS)
《応用編》
・【応用編第1話】スプレッドシートを使ってLINE BOTにスタンプや画像を返信させる方法 (シート準備編)
・【応用編第2話】コピペでOK!スプレッドシートを使ってLINE BOTにスタンプや画像を返信させる方法 (実践編)
・【応用編第3話】コピペでOK!スプレッドシートを使ってLINE BOTにスタンプや画像を返信させる方法 (解説編: GAS)
