
こんにちは!
Yuki (@yukibnb) です。
今回はGoogle Apps Script (GAS) を使ってGoogleフォーム回答者にお礼メールを自動送信する方法を紹介します。
コピペでそのまま使えるスクリプトに加えて、みなさん自身でカスタマイズしやすいようにポイントも詳しく解説します。
では見ていきましょう!
はじめに: 実現したいこと
回答者にお礼メールを自動送信する

今回実現したいことは回答者にお礼メールを自動送信することです。
そしてメール文面には回答内容を差し込みます。
それにより回答者は「回答を正しく送信できたこと」と「自分が回答した内容」の2点を確認することができます。
Googleフォーム作成者 (みなさん) にとっては、回答者に手動でメールを送信する手間が省けます。
今回使用するサンプルGoogleフォーム

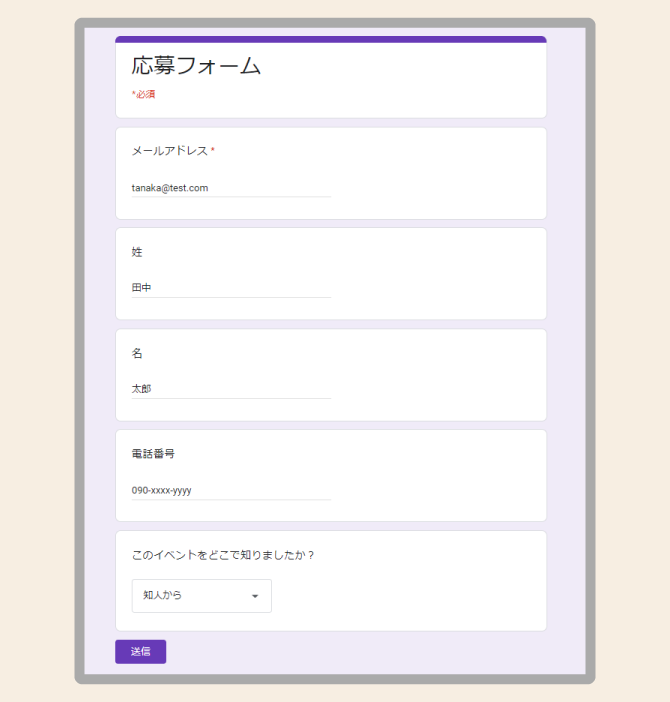
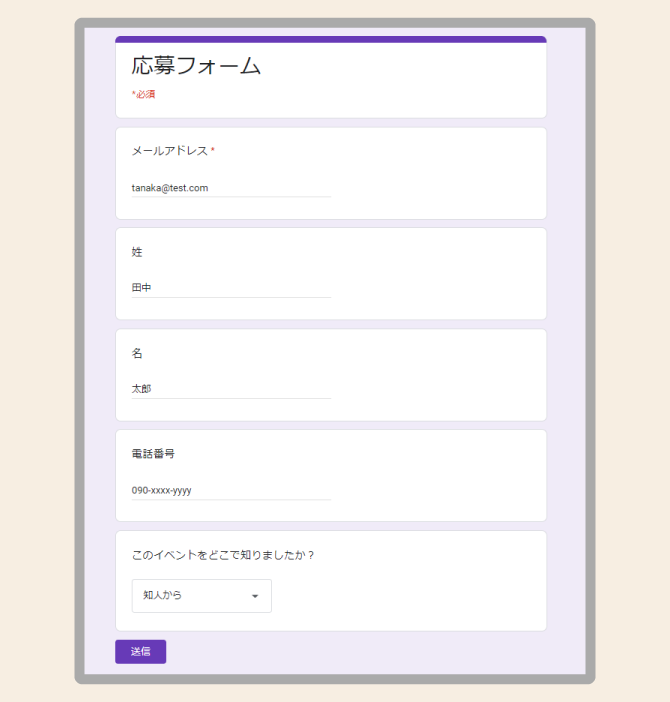
今回使用するサンプルGoogleフォームはこちらです。架空の「〇〇イベント」というイベントの参加応募フォームです。
一番上のメールアドレスに関する質問は[メールアドレスを収集する]オプションを使用しています。
[メールアドレスを収集する]オプションの詳しい解説は以下記事をご覧ください。
【コピペでOK!】GASでGoogleフォーム回答者のメールアドレスを取得する方法
そして「姓」、「名」、「電話番号」、「このイベントをどこで知りましたか?」という質問が続きます。
このGoogleフォームの回答者にお礼メールを送信します。
コピペでOK!Googleフォーム回答者にお礼メールを自動送信する方法
スクリプトエディタを開く

Googleフォーム管理画面を開き、次の手順でGoogle Apps Scriptのスクリプトエディタを開いてください。
- 管理画面右上にある[⋮](点が縦に3つ並んだアイコン)をクリックする
- [スクリプトエディタ]をクリックする

するとスクリプトエディタが開きます。次の2点はお好きな名前に変更してください。
- プロジェクト名 (「無題のプロジェクト」と書いている箇所)
- スクリプト名 (「コード.gs」と書いている箇所)
スクリプトをコピペする
スクリプトエディタに以下のスクリプトをコピペしてください。
スクリプトエディタにもともと入力されていたfunction myFunction() { }は消してください。
function autoReply(e) { /* ステップ1: フォームのデータを取得する */ //すべての質問と回答を取得する let itemResponses = e.response.getItemResponses(); //回答者のメールアドレスを取得する let recipient = e.response.getRespondentEmail(); /* ステップ2: 必要なデータを抽出する */ //個々の質問と回答を格納するための空配列を宣言する let questionAndAnswers = []; //for文(ループ)で変数itemResponsesから個々の質問と回答を取得する for(let i = 0; i < itemResponses.length; i++) { //質問のタイトルを取得する let questionTitle = itemResponses[i].getItem().getTitle(); //回答を取得する let answer = itemResponses[i].getResponse(); //未回答の質問かどうかで送信文章を調整する if(!answer) { questionAndAnswers.push(questionTitle + ": 未回答"); } else { questionAndAnswers.push(questionTitle + ": " + answer); } } /* ステップ3: 宛先、件名、本文を決める */ //メールの件名 //★★★お好きな件名に変更ください★★★ let subject = "【受付完了】〇〇イベントにご応募ありがとうございます" //メールの本文 //★★★お好きな本文に変更ください★★★ let body = "この度は〇〇イベントにご応募ありがとうございます。\n" + "\n" + "ご応募内容にお間違いがないかご確認頂けますようお願いいたします。\n" + "\n" + "============\n" //一次元配列questionAndAnswersをjoinメソッドを使って文字列を作成する //区切り文字は改行"\n" + questionAndAnswers.join("\n") + "\n" + "============\n" + "\n" + "〇〇イベントへのご参加心よりお待ちしております。" + "\n\n" + "------------\n" + "〇〇イベント実行委員会\n" + "Email: info@〇〇event.com\n" + "TEL: 0120-〇〇〇-〇〇〇\n" + "HP: https://〇〇event.com"; /* ステップ4: 回答者にメールを送信する */ //回答者にメールを送信する GmailApp.sendEmail(recipient, subject, body); }
スクリプトを保存する

スクリプトをコピペするとこのようになります。
画像内のアイコンをクリックし、コピペしたスクリプトを保存してください。
トリガーを設定する

次にコピペしたスクリプトの関数autoReplyのトリガーを設定します。
トリガーを設定することで回答者が回答を送信した時に関数autoReplyが自動実行され、回答者にメールが送信されます。
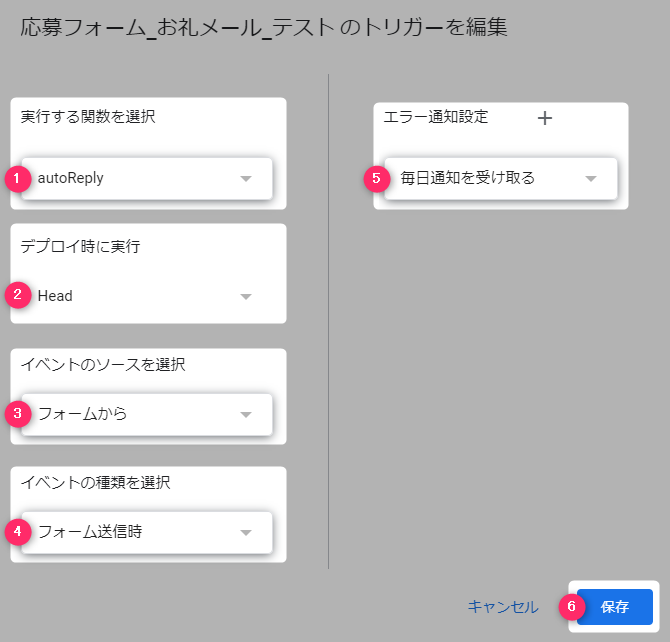
以下のようにトリガーを設定し[保存]ボタンをクリックしてください。
autoReply- [Head]
- [フォームから]
- [フォーム送信時]
- [毎日通知を受け取る]
トリガー設定方法の詳しい解説は以下記事をご覧ください。
【簡単!】Googleフォーム送信時にGASを自動実行する方法
GASを承認する
トリガー設定画面の[保存]ボタンをクリックすると、承認を求めるポップアップが表示されます。
GASを実行するGoogleアカウントをクリックし、承認しましょう。
承認手順の詳しい解説は以下記事をご覧ください。画像やGIF動画付きで詳しく確認できます。
【もう迷わない!】GAS初回実行時の承認方法
回答者画面から回答を送信する

回答者画面に自分のメールアドレスを入力し、それぞれ回答を入力し送信しましょう。
お礼メールが自動送信される

無事お礼メールが自動送信されました。
メール文面には回答内容が反映されています。
これでGoogleフォーム回答者にお礼メールを自動送信するGASの設定が完了しました!
では次にみなさん自身のGoogleフォームで自動メールを活用するためのポイントや注意点を解説します。
カスタマイズのポイントを紹介
質問の内容と数が変わっても対応可能
サンプルGoogleフォームは以下4つの質問を使用しました。
- 姓
- 名
- 電話番号
- このイベントをどこで知りましたか?
メールアドレスは[メールアドレスを収集する]オプションを使用しました。
もちろんみなさんが使用しているGoogleフォームは質問の内容も数も異なります。
今回紹介したGASのスクリプトはたとえ質問の内容や数が変わったとしても、すべての質問の内容 (質問のタイトル) と回答を抽出しメール文面に反映されるようになっています。
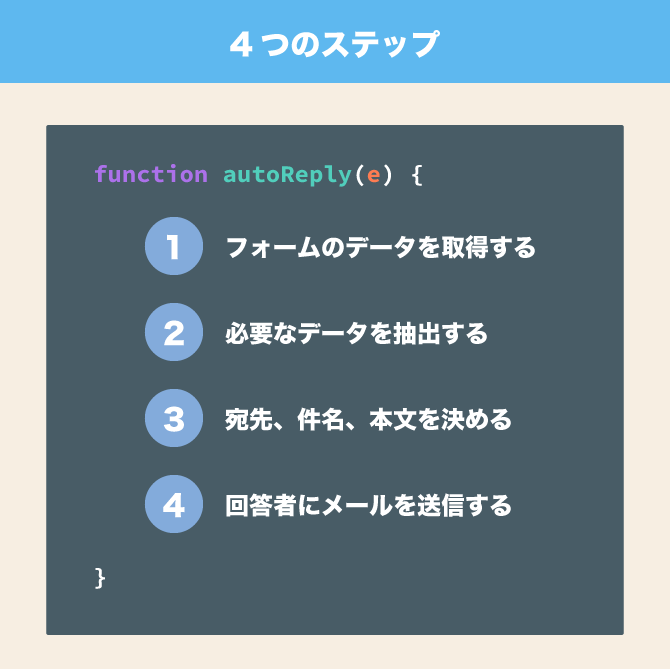
4つのステップ

関数autoReplyは4つのステップで構成されています。
それぞれのステップを理解すれば、よりスムーズにカスタマイズすることができます。
ステップ1: フォームのデータを取得する
/* ステップ1: フォームのデータを取得する */ //すべての質問と回答を取得する let itemResponses = e.response.getItemResponses(); //回答者のメールアドレスを取得する let recipient = e.response.getRespondentEmail();
まずステップ1で回答者が送信したGoogleフォームのデータをまとめて取得します。
質問が10個あれば10個すべての質問と回答のデータを取得し、変数itemResponses に格納します。
同時に[メールアドレスを収集する]オプションの回答、つまり回答者のメールアドレスをgetRespondentEmailメソッドで取得し変数recipientに格納します。
[メールアドレスを収集する]オプションの詳しい解説は以下記事をご覧ください。
【コピペでOK!】GASでGoogleフォーム回答者のメールアドレスを取得する方法
ステップ2: 必要なデータを抽出する
/* ステップ2: 必要なデータを抽出する */ //個々の質問と回答を格納するための空配列を宣言する let questionAndAnswers = []; //for文(ループ)で変数itemResponsesから個々の質問と回答を取得する for(let i = 0; i < itemResponses.length; i++) { //質問のタイトルを取得する let questionTitle = itemResponses[i].getItem().getTitle(); //回答を取得する let answer = itemResponses[i].getResponse(); //未回答の質問かどうかで送信文章を調整する if(!answer) { questionAndAnswers.push(questionTitle + ": 未回答"); } else { questionAndAnswers.push(questionTitle + ": " + answer); } }
ステップ2では、変数itemResponses に対してfor文 (ループ) を使用し、個々の質問の内容 (質問のタイトル) と回答を取得 (抽出) します。
for文を使用することでみなさんのGoogleフォームの質問数が何個あったとしても、すべての質問の内容と回答を取得することができます。
pushメソッドを使用し、for文の中で取得した個々の質問の内容と回答を変数questionAndAnswers に追加していきます。
for文が終了した段階で変数questionAndAnswers の中にはすべての質問の内容と回答が一次元配列形式で格納されています。
もし回答者に一部の質問の内容と回答だけを自動送信したい場合、for文ではなく個別に質問の内容と回答を取り出してください。
どのように個々の質問の内容と回答を取得するかの詳しい解説は以下記事をご覧ください。
【保存版!】Googleフォームの質問と回答をGASで自在に取り出す方法まとめ
pushメソッドの詳しい解説は以下記事をご覧ください。
【初心者向けGAS】一次元配列の要素を追加・削除する方法をやさしく解説
ステップ3: 宛先、件名、本文を決める
/* ステップ3: 宛先、件名、本文を決める */ //メールの件名 //★★★お好きな件名に変更ください★★★ let subject = "【受付完了】〇〇イベントにご応募ありがとうございます" //メールの本文 //★★★お好きな本文に変更ください★★★ let body = "この度は〇〇イベントにご応募ありがとうございます。\n" + "\n" + "ご応募内容にお間違いがないかご確認頂けますようお願いいたします。\n" + "\n" + "============\n" //一次元配列questionAndAnswersをjoinメソッドを使って文字列を作成する //区切り文字は改行"\n" + questionAndAnswers.join("\n") + "\n" + "============\n" + "\n" + "〇〇イベントへのご参加心よりお待ちしております。" + "\n\n" + "------------\n" + "〇〇イベント実行委員会\n" + "Email: info@〇〇event.com\n" + "TEL: 0120-〇〇〇-〇〇〇\n" + "HP: https://〇〇event.com";
ステップ3では、お礼メールの宛先、件名、本文を決定します。
なお宛先はステップ1で変数recipientに格納済みのため、件名、本文を決めるだけでOKです。
変数subjectをメールの件名として使用します。お好きな件名に置き換えてください。
変数bodyをメールの本文として使用します。以下の点に注意して本文を置き換えてください。
- 改行したい箇所に
"\n"を入力してください。 - 質問の内容と回答を表示したい箇所に
questionAndAnswers.join("\n")を入力してください。
変数questionAndAnswersには一次元配列形式で質問の内容と回答が格納されています。
本文に使用するには一次元配列ではなく文字列にする必要があるため、questionAndAnswersに対してjoinメソッドを使用し、questionAndAnswersの各要素を改行の区切り文字"\n"で連結し文字列を作成しました。
joinメソッドの詳しい解説は以下記事をご覧ください。
【簡単!】GASで配列の各要素を連結して文字列を作成する方法
ステップ4: 回答者にメールを送信する
/* ステップ4: 回答者にメールを送信する */ //回答者にメールを送信する GmailApp.sendEmail(recipient, subject, body);
ステップ4では、いよいよ回答者にメールを送信します。
宛先 (recipient)、件名 (subject)、本文 (body)はすでに確定しているため、GmailApp.sendEmailの括弧内にそれら3つの変数を入力するだけでメール送信することができます。
GmailApp.sendEmailの詳しい解説やお礼メールにCCやBCCを加えたい場合、以下記事をご覧ください。
【初心者向け!GAS基本操作】GASでメールを送信する方法
これで4つすべてのステップが完了しました。
最後に注意点をいくつか紹介します。
注意点
[メールアドレスを収集する]オプションを利用しない場合
//回答者のメールアドレスを取得する let recipient = e.response.getRespondentEmail();
今回紹介したGASのスクリプトでは、getRespondentEmailメソッドを使用して回答者のメールアドレスを取得しています。
[メールアドレスを収集する]オプションを使用していない場合、getRespondentEmailメソッドでは回答者のメールアドレスを取得できません。
その際は以下記事を参考にして回答者のメールアドレスを取得してください。
【コピペでOK!】GASでGoogleフォーム回答者のメールアドレスを取得する方法
未回答の質問がある場合
function autoReply(e) { /* ステップ1: フォームのデータを取得する */ //すべての質問と回答を取得する let itemResponses = e.response.getItemResponses();
回答者がGoogleフォームで回答を送信すると、フォームのデータはeとなり、関数autoReplyに渡されます。
そしてeの中からすべての質問と回答を取得し、変数itemResponsesに格納します。
ただし、以下の質問タイプが「未回答」だった場合、それらの質問の内容と回答はeに含まれません。
- ラジオボタン
- チェックボックス
- プルダウン
- 均等目盛
- 選択式 (グリッド)
- チェックボックス (グリッド)
eに含まれないということは、for文で質問の内容と回答を取得することはできませんので送信メールの文章にも含まれません。
そのためこれらの質問タイプを使用する場合、回答を必須にすることをおすすめします。

まとめ
今回はGoogle Apps Script (GAS) を使ってGoogleフォーム回答者にお礼メールを自動送信する方法を紹介しました。
お礼メールを自動送信できると回答者、Googleフォーム作成者双方に恩恵があります。
本記事が参考になるとうれしいです。
次回もご期待ください!