
2020/12/10に記事全体を修正しました。主な修正点は以下の通りです。
- Flex Messageを送信できるようにGASを修正しました。
- 画像やGIF動画を追加・変更しわかりやすくしました。
- 文章を修正し読みやすくしました。
こんにちは!
Yuki (@yukibnb) です。
LINE Messaging APIとGoogle Apps Script (GAS) を使い、スプレッドシートに記載されたテキスト・スタンプ・画像・動画・Flex Messageを返信するLINE BOTを作成する方法の紹介記事第2話です。
前回はスプレッドシートの準備を行いました。
www.yukibnb.com
今回はGASを記述し、LINE BOT作成完了まで紹介します!コピペだけで使用できますのでご安心ください。
※「応用編の前に基本編を読み返したい」という方は以下からご覧ください。
- 【シリーズ第1話】LINE Messaging APIのプロバイダーとチャネルを作成する方法
- 【シリーズ第2話】LINE Messaging APIのチャネルアクセストークンを発行しよう
- 【シリーズ第3話】LINE BOTに返信させる語句をスプレッドシートに入力する
- 【シリーズ第4話】コピペでOK!スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)
- 【シリーズ第5話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: 全体像)
- 【シリーズ第6話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: GAS)
では進めていきましょう!
- コピペでOK!スプレッドシートのテキスト・スタンプ・画像・動画・Flex Messageを返信するLINE BOTのGAS
- GASとLINE Messaging APIを接続しよう
- 使ってみよう!
- まとめ
コピペでOK!スプレッドシートのテキスト・スタンプ・画像・動画・Flex Messageを返信するLINE BOTのGAS
スクリプトエディタを開く

応用編第1話で作成したスプレッドシートを開いてください。
スプレッドシートの画面上部の[ツール]をクリックすると選択肢が複数表示されます。
その中の[スクリプトエディタ]をクリックしてください。
すると別タブでスクリプトエディタが開きます。
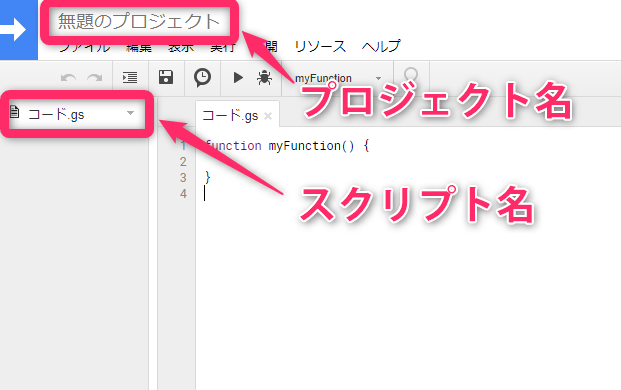
プロジェクト名とスクリプト名を記入する

プロジェクト名とスクリプト名を入力してください。
お好きな名前で大丈夫です。
GASをコピペする

上記画像の箇所に以下GASをコピペしてください。
元から入力されているfunction myFunction() { }は不要なので削除してください。
//★★LINE Messaging APIのチャネルアクセストークン★★ var LINE_ACCESS_TOKEN = "チャネルアクセストークンをここに入力"; //★★スプレッドシートID★★ var ss = SpreadsheetApp.openById("スプレッドシートIDをここに入力"); //★★シート名★★ var sh = ss.getSheetByName("シート名をここに入力"); //LINEからPOSTリクエストを受けたときに起動する //eはJSON文字列 function doPost(e){ if (typeof e === "undefined"){ //動作を終了する return; } else { //JSON文字列をパース(解析)し、変数jsonに格納する var json = JSON.parse(e.postData.contents); //変数jsonを関数replyFromSheetに渡し、replyFromSheetを実行する replyFromSheet(json) } } //返信用の関数replyFromSheet //dataには変数jsonが代入される function replyFromSheet(data) { //返信先URL var replyUrl = "https://api.line.me/v2/bot/message/reply"; //シートの最終行を取得する var lastRow = sh.getLastRow(); //シートのA~G列を二次元配列で取得する var wordList = sh.getRange(1,1,lastRow,7).getValues(); //受信したメッセージ情報を変数に格納する var reply_token = data.events[0].replyToken; //reply token var text = data.events[0].message.text; //ユーザーが送信した語句 //返信メッセージのタイプを格納するための空配列を宣言する var replyType = []; //返信メッセージを格納するための空配列を宣言する var replyList = []; //LINEで受信した語句がシートの受信語句と同じ場合、 //返信メッセージのタイプをreplyTypeにpushし、 //さらにその行のA列~G列をreplyListにpushする for(var i = 1; i < wordList.length; i++) { if(wordList[i][0] == text) { replyType.push(wordList[i][1]); replyList.push(wordList[i]); //ポイント: 一次元配列をpushする } } //LINEで受信した語句がシートの受信語句と一致しない場合、関数を終了する if(replyType.length < 1) { return; //replyTypeのLengthが5より大きい場合、messageLengthを5にする //※※一度に最大5つの吹き出ししか返信できないため※※ } else if(replyType.length > 5) { var messageLength = 5; } else { var messageLength = replyType.length; } //"messages"に渡す配列を格納するための空配列を宣言する var messageArray = []; //replyTypeに格納されている返信メッセージのタイプと //replyListに格納されている返信メッセージを最大5つ、 //messageArrayにpushする for(var j = 0; j < messageLength; j++) { switch (replyType[j]) { case "text": messageArray.push({"type": replyType[j], "text": replyList[j][2]}); break; case "sticker": messageArray.push({"type": replyType[j], "packageId": replyList[j][3], "stickerId": replyList[j][4]}); break; case "image": messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]}); break; case "video": messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]}); break; //replyList[j][2]はJSON.parseを使ってパースする必要がある case "flex": messageArray.push({"type": replyType[j], "altText": "this is a flex message", "contents": JSON.parse(replyList[j][2])}); break; } } var headers = { "Content-Type": "application/json; charset=UTF-8", "Authorization": "Bearer " + LINE_ACCESS_TOKEN, }; var postData = { "replyToken": reply_token, "messages": messageArray }; var options = { "method" : "post", "headers" : headers, "payload" : JSON.stringify(postData) }; //LINE Messaging APIにデータを送信する UrlFetchApp.fetch(replyUrl, options); }
GASをコピペし、チャネルアクセストークン・スプレッドシートID・シート名を置き換えると以下のような画面になります。

これでGASの記述は完了です。
次にこのGASとLINE Messaging APIを接続する作業を行います。
GASとLINE Messaging APIを接続しよう
GASとLINE Messaging APIの接続方法は基本編第4話の手順と全く同じです。
基本編第4話の手順に沿って、GASとLINE Messaging APIを接続してください。
- [ウェブアプリケーションとして導入]をクリックする
- ウェブアプリケーションを設定する
- GASを承認する
- Webhook URLを発行する
- LINE Developersコンソールにログインし、Webhook URLを登録する
使ってみよう!
GASとLINE Messaging APIを接続完了したら、LINE BOTを友だち追加して早速使ってみましょう!
※友だち追加の方法も基本編第4話に掲載しています。

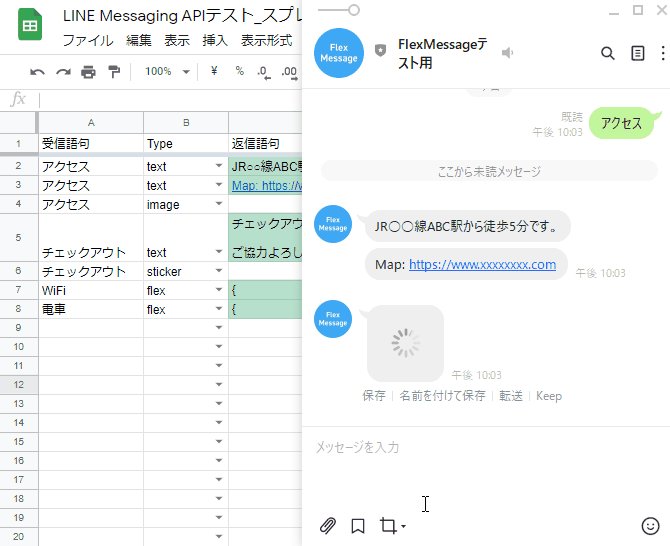
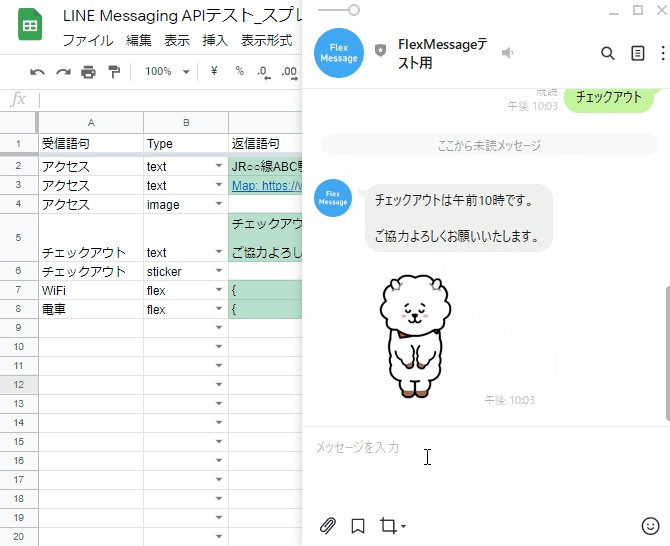
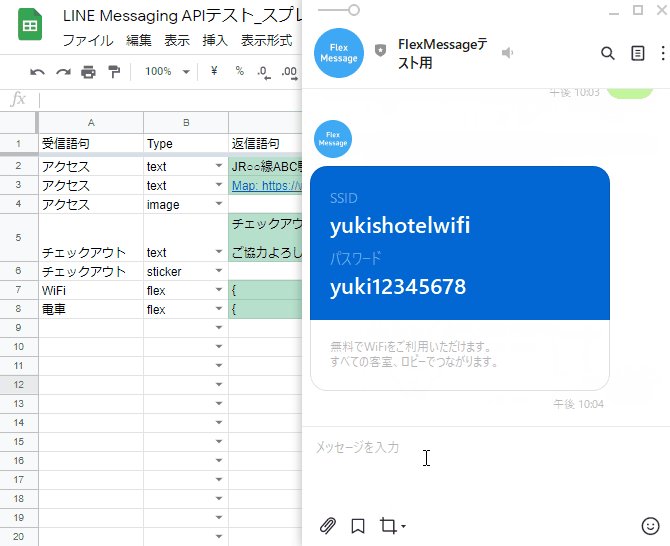
このようにLINE BOTにテキスト・スタンプ・画像・動画・Flex Messageなど様々なメッセージを返信させることができるようになっているはずです。
いつでも自由にスプレッドシートを編集し、メッセージを追加・削除・変更できます。
編集するとすぐLINE BOTに反映されます。
LINE BOTは全角半角・大文字小文字を区別します。
例えばA列(受信語句)に「WiFi」と入力した場合、もしLINEで「wifi」や「WiFi」と送信すると何も返信されません。
まとめ
今回はスプレッドシートに記載されたテキスト・スタンプ・画像・動画・Flex Messageを返信するLINE BOTのGoogle Apps Script (GAS) を紹介しました。
テキストだけの返信よりも表現の幅が広がりますね!
今回紹介したGASは基本編第4話のGASと大きく変わってはいないですが、いくつか細かい変更点があります。
次回記事でそれらの変更点を解説します。次回もお楽しみに!
【次回記事はこちら!】
www.yukibnb.com
【シリーズ目次】
《基本編》
・【シリーズ第1話】LINE Messaging APIのプロバイダーとチャネルを作成する方法
・【シリーズ第2話】LINE Messaging APIのチャネルアクセストークンを発行しよう
・【シリーズ第3話】LINE BOTに返信させる語句をスプレッドシートに入力する
・【シリーズ第4話】コピペでOK!スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)
・【シリーズ第5話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: 全体像)
【シリーズ第6話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: GAS)
《応用編》
・【応用編第1話】スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (シート準備編)
・※本記事※【応用編第2話】コピペでOK!スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (実践編)
・【応用編第3話】コピペでOK!スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (解説編: GAS)