
2020/12/10に記事全体を修正しました。主な修正点は以下の通りです。
- Flex Messageの解説を追加しました。
- 画像を追加・変更しわかりやすくしました。
- 文章を修正し読みやすくしました。
こんにちは!
Yuki (@yukibnb) です。
LINE Messaging APIとGoogle Apps Script (GAS) を使い、スプレッドシートに記載されたテキスト・スタンプ・画像・動画・Flex Messageを返信するLINE BOTを作成する方法の紹介記事第3話です。
前回の第2話でGASを記述し、LINE BOTが完成しました。
www.yukibnb.com
今回は前回記述したGASの解説を行います。カスタマイズしてオリジナルのLINE BOTを作成したい方の参考になればうれしいです。
※「応用編の前に基本編を読み返したい」という方は以下からご覧ください。
- 【シリーズ第1話】LINE Messaging APIのプロバイダーとチャネルを作成する方法
- 【シリーズ第2話】LINE Messaging APIのチャネルアクセストークンを発行しよう
- 【シリーズ第3話】LINE BOTに返信させる語句をスプレッドシートに入力する
- 【シリーズ第4話】コピペでOK!スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)
- 【シリーズ第5話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: 全体像)
- 【シリーズ第6話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: GAS)
では解説を見ていきましょう!
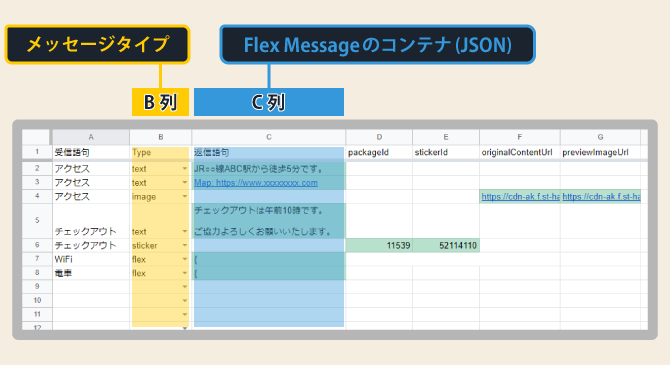
一番のポイント!メッセージタイプごとの記述方法
メッセージタイプとは
基本編で紹介したLINE BOTはテキストのみ返信できるシンプルなものでした。
応用編ではテキスト・スタンプ・画像・動画・Flex Messageと5つの異なる種類のメッセージを送信できるようになりました。
LINE Messaging APIではこれらのように異なる種類のメッセージを「メッセージタイプ」と呼んで分類しています。
今回実装したテキスト・スタンプ・画像・動画・Flex Messageだけでなく、以下のようなメッセージタイプがLINE Messaging APIでは用意されています。
- テキスト
- スタンプ
- 画像
- 動画
- 音声
- 位置情報
- イメージマップ
- テンプレート
- Flex Message
一見するとすごく複雑になったように感じますが、基本編で覚えたテキストの返信方法をしっかり理解できていれば、他のメッセージタイプの送信方法もスムーズに理解ができます。
おさらい: テキストの送信方法

基本編第6話で紹介したテキストの返信方法と同じです。
まずはじめにメッセージタイプを指定します。
テキストの場合、メッセージタイプはtextと書きます。
[{"type": "text",
次に返信語句をお好きなテキストに置き換えると完成です。「こんにちは」と返信したい場合、以下のように記述します。
[{"type": "text", "text": "こんにちは"}]
応用編第1話で作成したスプレッドシートのB列がメッセージタイプ、C列が返信語句にあたります。

スタンプの送信方法

スタンプの送信方法はテキストと若干違うだけで、すぐ覚えられます。
まずはじめにメッセージタイプを指定します。
スタンプの場合、メッセージタイプはstickerと書きます。
[{"type": "sticker",
次に送信したいスタンプのPackage ID (packageID) とSticker ID (stickerId) を記述します。
Package IDとSticker IDの調べ方は応用編第1話で紹介しました。
スプレッドシートのB列がメッセージタイプ、D列がPackage ID、E列がSticker IDにあたります。

画像の送信方法

まずはじめにメッセージタイプを指定します。
画像の場合、メッセージタイプはimageと書きます。
[{"type": "image",
次に送信したい画像のURL (originalContentUrl)、プレビュー画像のURL (previewImageUrl) を記述します。
画像のURLとプレビュー画像のURLについては応用編第1話にて紹介しました。
スプレッドシートのB列がメッセージタイプ、F列が画像のURL、G列がプレビュー画像のURLにあたります。

動画の送信方法

まずはじめにメッセージタイプを指定します。
動画の場合、メッセージタイプはvideoと書きます。
[{"type": "video",
次に送信したい動画のURL (originalContentUrl)、プレビュー画像のURL (previewImageUrl)を記述します。
動画のURLとプレビュー画像のURLについては応用編第1話にて紹介しました。
スプレッドシートのB列がメッセージタイプ、F列が動画のURL、G列がプレビュー画像のURLにあたります。

Flex Messageの送信方法

まずはじめにメッセージタイプを指定します。
Flex Messageの場合、メッセージタイプはflexと書きます。
[{"type": "flex",
次に代替テキスト (altText) を記述します。代替テキストとは何らかのエラーが発生した際にFlex Messageの代わりとなるテキストのことです。
本来であれば個々のFlex Messageの内容に応じた代替テキストを記述するのですが、今回紹介したGASでは手順をシンプルにするため"this is a flex message"という代替テキストに固定しています。
[{"type": "flex", "altText": "this is a flex message"
そして最後にFlex Messageのコンテナ (contents) を記述します。このコンテナはFlex Message Simulatorで作成・エクスポートしたJSONのことです。
スプレッドシートのC列がコンテナにあたります。

Flex Message Simulatorの使い方やJSONのエクスポート方法については以下の記事で詳しく解説していますのでご覧ください。
【初心者向け!LINE Bot】Flex Message Simulatorの使い方
複数のメッセージタイプを同時に送信する方法

複数のメッセージタイプを同時に送信する方法は簡単です。
この画像のように記述すればOKです。
5つ以内であればメッセージタイプの組み合わせや順序は自由です。
GASを徹底解説!
メッセージをどこに挿入する?
メッセージタイプによって記述方法が異なることはわかりました。
では応用編第2話で記述したGASのどの部分に当てはまるかというと、以下のmessageArrayがそれに当たります。
var postData = { "replyToken": reply_token, "messages": messageArray };
送信したいメッセージタイプに応じてmessageArrayの中身を調整してあげるだけでOKです。
例えばテキストとスタンプを同時に送信したい場合、以下のようになります。
var messageArray = [{"type": "text", "text": "返信語句"}, {"type": "sticker", "packageId": "aaaaaa", "stickerId": "bbbbbb"}]; var postData = { "replyToken": reply_token, "messages": messageArray };
ちなみにmessageArrayはテキストのみ送信するLINE BOTのGASを紹介した基本編第4話でも使用しています。
つまり基本編(テキストのみ返信するLINE BOT)と応用編(異なるメッセージタイプを送信するLINE BOT)は実は大きな違いはなく、messageArrayの中身をスプレッドシートとGASで調整しているだけです。
ではもう少し詳しく見ていきましょう。
A~G列を配列wordListに格納する

まずはじめにスプレッドシートのA~G列の最終行までのすべてのデータを配列wordListに格納します。
GASの以下部分です。
//シートの最終行を取得する var lastRow = sh.getLastRow(); //シートのA~G列を二次元配列で取得する var wordList = sh.getRange(1,1,lastRow,7).getValues();
getValuesメソッドを使用したため、配列wordListは二次元配列になっています。
※二次元配列があまりよくわからない方は以下記事をご参照ください。
www.yukibnb.com
メッセージタイプを配列replyTypeに格納する

ユーザー (人間) がLINE BOTに対して「チェックアウト」と送信すると、GASはスプレッドシートのA列の語句が「チェックアウト」と一致するかA列を一行一行確認します。
そしてA列の語句が「チェックアウト」と一致した場合、その行のB列、つまりメッセージタイプwordList[i][1]を空配列replyTypeにpushメソッドを使って格納します。
この時GASはスプレッドシートそのものではなく、予め取得しておいた配列wordList内をループして確認します。その方がGASを高速に処理できるからです。
以下部分が該当します。
//返信メッセージのタイプを格納するための空配列を宣言する var replyType = []; //返信メッセージを格納するための空配列を宣言する var replyList = []; //LINEで受信した語句がシートの受信語句と同じ場合、 //返信メッセージのタイプをreplyTypeにpushし、 //さらにその行のA列~G列をreplyListにpushする for(var i = 1; i < wordList.length; i++) { if(wordList[i][0] == text) { replyType.push(wordList[i][1]); replyList.push(wordList[i]); //ポイント: 一次元配列をpushする } }
現在配列replyTypeは一次元配列になっています。
※pushメソッドについてよくわからない方は以下をご参照ください。
www.yukibnb.com
返信メッセージを含む行をまるごと配列replyListに格納する

空配列replyTypeにメッセージタイプを一次元配列として格納しました。
そして同じループ内で、該当する行wordList[i]を空配列replyListにまるごと格納しました。(空配列replyListに一次元配列wordList[i]を格納しました。)
空配列の中に一次元配列を格納するため、配列replyListは二次元配列となります。
//返信メッセージのタイプを格納するための空配列を宣言する var replyType = []; //返信メッセージを格納するための空配列を宣言する var replyList = []; //LINEで受信した語句がシートの受信語句と同じ場合、 //返信メッセージのタイプをreplyTypeにpushし、 //さらにその行のA列~G列をreplyListにpushする for(var i = 1; i < wordList.length; i++) { if(wordList[i][0] == text) { replyType.push(wordList[i][1]); replyList.push(wordList[i]); //ポイント: 一次元配列をpushする } }
空配列messageArrayを宣言する
次に空配列messageArrayを宣言します。
ようやくここでmessageArrayが登場しました。
ただ現時点では空配列なので、メッセージを入れる箱だけ用意した段階です。
var messageArray = [];
空配列messageArrayにメッセージタイプと返信メッセージをpushする

現在一次元配列replyTypeにはメッセージタイプが、二次元配列replyListには該当する行がまるごと格納されています。
例えばユーザーがLINE BOTに「チェックアウト」と送信した場合、一次元配列replyTypeと二次元配列replyListの中身は以下のようになっています。
//replyType ["text","sticker"]; //replylList [["チェックアウト","text","チェックアウトは午前11時です。\nご協力よろしくお願いいたします。","","","",""], ["チェックアウト","sticker","","11539","52114110","",""]];
一次元配列replyTypeの一つ目の要素はtext、そして二つ目の要素はstickerです。
つまり一度にテキストとスタンプを同時送信する必要があります。
一次元配列replyTypeと二次元配列replyListの中から、必要な情報をpushメソッドを使って空配列messageArrayに追加し、messegeArrayを以下のようにします。
//messageArray [ {"type": "text", "text": "チェックアウトは午前11時です。\nご協力よろしくお願いいたします。"}, {"type": "sticker", "packageId": "11539", "stickerId": "52114110"}];
実際にどのように空配列messageArrayに情報を追加しているかというと、以下箇所で行っています。
//replyTypeに格納されている返信メッセージのタイプと //replyListに格納されている返信メッセージを最大5つ、 //messageArrayにpushする for(var j = 0; j < messageLength; j++) { switch (replyType[j]) { case "text": messageArray.push({"type": replyType[j], "text": replyList[j][2]}); break; case "sticker": messageArray.push({"type": replyType[j], "packageId": replyList[j][3], "stickerId": replyList[j][4]}); break; case "image": messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]}); break; case "video": messageArray.push({"type": replyType[j], "originalContentUrl": replyList[j][5], "previewImageUrl": replyList[j][6]}); break; //replyList[j][2]はJSON.parseを使ってパースする必要がある case "flex": messageArray.push({"type": replyType[j], "altText": "this is a flex message", "contents": JSON.parse(replyList[j][2])}); break; } }
SWITCH文を使って、メッセージタイプに応じてmessageArrayにpushする情報を調整しています。
たとえばメッセージタイプ《replyType[j]》がtextの場合、スプレッドシートのC列の情報《replyList[j][2]》をmessageArrayに追加する必要があります。
またメッセージタイプ《replyType[j]》がstickerの場合、スプレッドシートのD列の情報《replyList[j][3]》とE列の情報《replyList[j][4]》をmessageArrayに追加する必要があります。
messageArrayが完成
無事messageArrayが完成しました!
これでテキスト・スタンプ・画像・動画と異なるメッセージタイプのメッセージをLINE BOTに送信させることができるようになりました。
まとめ
今回は応用編第2話で紹介したGoogle Apps Script (GAS) の解説を行いました。
繰り返しになりますが、基本編(テキストのみ返信するLINE BOT)と応用編(異なるメッセージタイプを送信するLINE BOT)は実は大きな違いはなく、messageArrayの中身をスプレッドシートとGASで調整しているだけです。
messageArrayに関すること以外は基本編のGASと変わりはないため、もしちょっとわかりにくいなという場合、基本編の第5話・第6話の解説をお読み頂くとより理解が深まると思います!
本解説を通じて皆さんご自身でLINE BOTをカスタマイズし、より便利に活用頂けるとうれしいです。
応用編は今回の第3話で一旦終了となりますが、今後は単発でLINE BOTのおすすめカスタマイズなどを紹介できればと思っています。
今後もご期待ください!
【シリーズ目次】
《基本編》
・【シリーズ第1話】LINE Messaging APIのプロバイダーとチャネルを作成する方法
・【シリーズ第2話】LINE Messaging APIのチャネルアクセストークンを発行しよう
・【シリーズ第3話】LINE BOTに返信させる語句をスプレッドシートに入力する
・【シリーズ第4話】コピペでOK!スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(実践編)
・【シリーズ第5話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: 全体像)
【シリーズ第6話】スプレッドシートの語句を返信するLINE BOTをGASで作成する方法(解説編: GAS)
《応用編》
・【応用編第1話】スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (シート準備編)
・【応用編第2話】コピペでOK!スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (実践編)
・※本記事※【応用編第3話】コピペでOK!スプレッドシートを使ってLINE BOTに画像やFlex Messageを返信させる方法 (解説編: GAS)