
2020/12/2に記事全体を修正しました。主な修正点は以下の通りです。
- 今までのコードは1日に担当者1名のみLINE通知するものでした。1日に担当者が複数人いる場合にも対応できるようコードを修正しました。
- 画像を全て差し替えました。
- 文章を修正しよりわかりやすくしました。
こんにちは!
Yuki (@yukibnb) です。
以前Google Apps Script (GAS) とLINE Notifyを使用して、定期的にLINEで定型文を自動通知する方法を紹介しました。
定型文でも便利ですが動的に文章を編集してLINE通知したいことも多いはずです。
例えばスプレッドシートに記載されている日直の情報を読み取って、毎朝「本日の担当者は○○さんです」という通知を送りたい場合です。
今回はGASとLINE Notifyを使用して、LINEで日直を毎日自動通知する方法をサンプルコードと共に紹介します。
準備事項
使用するサービス
今回は以下3つのサービスを使用します。
- Google Apps Script (GAS)
- Google スプレッドシート
- LINE Notify
LINE Notifyのトークンを取得していない方は以下記事を参考にトークンを取得してください。
・LINE Notifyを使うためのアクセストークンを取得
カスタマイズしたい場合の参考記事
本記事で紹介するサンプルコードは丸々コピペして使用できます。
もし色々カスタマイズして使用したい場合、スプレッドシートのセル範囲の指定方法や二次元配列の一定の理解があるとスムーズにカスタマイズできます。
カスタマイズにつまづいた場合、よければ以下記事もご覧ください。
コピペでOK!LINEで日直を自動通知するコード
スプレッドシートを準備しよう
まずはLINE通知の情報元となるスプレッドシートを準備します。
今回はシンプルに以下のようなものを用意しました。A列に日付、B列に担当者名を入力してください。

なお同日に担当者が複数人いても問題ありません。

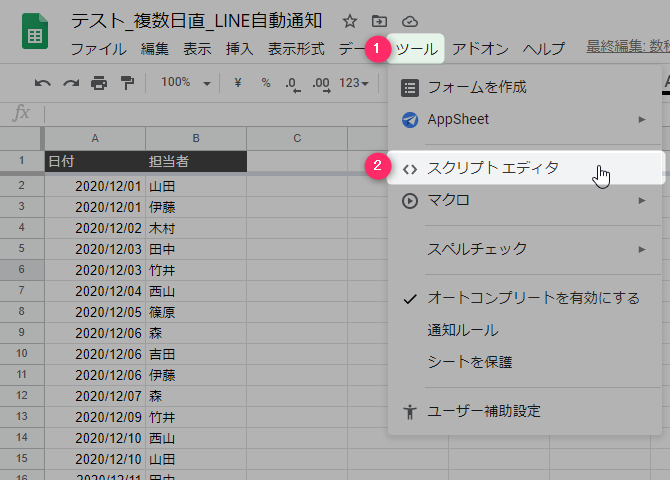
スクリプトエディタを開こう
スプレッドシート上部のメニューから[ツール]、[スクリプトエディタ]の順にクリックし、スクリプトエディタを開きましょう。

Moment.jsライブラリーを追加する
今回紹介するサンプルコードの一部にMoment.jsというライブラリーを使用しています。
Moment.jsライブラリーを使用することで、日付に関するコードをシンプルに記述することができるためです。
スクリプトエディタを開いたら、以下記事を参考頂きMoment.jsライブラリーを追加してください。
・【超便利!】GASのややこしい日付&時刻処理はMoment.jsで解決!
LINEで日直を自動通知するコードをコピペする
Moment.jsライブラリーの追加が完了したら、以下のコードをスクリプトエディタに丸々コピペしてください。

スクリプトエディタに元々入力されているfunction myFunction(){ }は不要なので消してください。
スプレッドシートID、シート名、LINE Notifyのトークンはみなさん自身のものを入力してください。スプレッドシートIDがわからない場合、こちらの記事を参考にスプレッドシートIDを調べてください。
Moment.jsライブラリーを追加していないとこのコードは動きません。
function lineAssignedStaffs() { //★スプレッドシートIDを入力してください var ss = SpreadsheetApp.openById("スプレッドシートIDをここに入力"); //★シート名を入力してください var sh = ss.getSheetByName("シート名をここに入力"); //本日の日付を取得する var date = Moment.moment(); //本日の日付を月と日だけでフォーマット var today_dateOnly = date.format("MM/DD"); //曜日を取得するための準備 var today_day = date.format("d"); var dayArray = ["日","月","火","水","木","金","土"]; //最終行の番号を取得する var lastRow = sh.getLastRow(); //担当者名を格納する空の配列を作成 var assignedStaff = []; //日付と担当者の一覧表を二次元配列で取得する var table = sh.getRange(1,1,lastRow,2).getValues(); //二次元配列table内の日付を一つ一つループで調べる for(var i = 0; i < table.length; i++) { //二次元配列内の日付をフォーマットする var tableDate = Moment.moment(table[i][0]); var tableDate_dateOnly = tableDate.format("MM/DD"); //本日の日付と同じ場合、担当者名を配列assignedStaffに格納する if(tableDate_dateOnly === today_dateOnly){ assignedStaff.push(table[i][1] + "さん"); } } //本日の日直の数を変数numOfStaffsに格納する var numOfStaffs = assignedStaff.length; //LINEで送信したい文章を変数contentに格納する。 //担当者がいない日、一人の日、複数人の日で変数content内の文章を調整しています。 if(numOfStaffs == 0){ var content = "\n" + today_dateOnly + " (" + dayArray[today_day] + ")" + "\n本日の担当者はいません"; } else if(numOfStaffs == 1) { var content = "\n" + today_dateOnly + " (" + dayArray[today_day] + ")" + "\n本日の担当者は" + assignedStaff[0] + "です"; } else { var content = "\n" + today_dateOnly + " (" + dayArray[today_day] + ")" + "\n本日の担当者は" + numOfStaffs + "人です。" + "\n\n" + assignedStaff.join("\n"); } //関数sendHttpPost_lineAssignedStaffsに変数contentを渡して起動する sendHttpPost_lineAssignedStaffs(content); } function cron_lineAssignedStaffs() { var now = new Date(); lineAssignedStaffs(now); } //LINE Notifyへ通知するためのスクリプト function sendHttpPost_lineAssignedStaffs(content){ //★LINE Notifyのトークンを入力してください var token = ["LINE Notifyのトークンをここに入力"]; var options = { "method" : "post", "payload" : "message=" + content, "headers" : {"Authorization" : "Bearer "+ token} }; UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options); }
これでコードの準備は完了です!
次に毎日自動通知されるようにトリガーを設定しましょう。
毎日自動通知するトリガーを設定しよう
トリガー設定画面を開く

スクリプトエディタの上部にある時計アイコンをクリックしてください。するとトリガー設定画面が開きます。
[トリガーを追加]をクリックする

画面右下の[トリガーを追加]ボタンをクリックしてください。ポップアップが表示されます。
トリガーを設定する

この画面でトリガーを設定します。どの関数をどのぐらいの頻度、条件で起動するかというものです。
以下のように設定してください。
- [cron_lineAssignedStaffs]を選択
- [時間手動型]を選択
- [日付ベースのタイマー]を選択
- LINEで自動通知したい時間帯を選択
- [保存]をクリック
無事トリガーを設定できると以下のように一覧に表示されます。

これですべての準備が完了です!
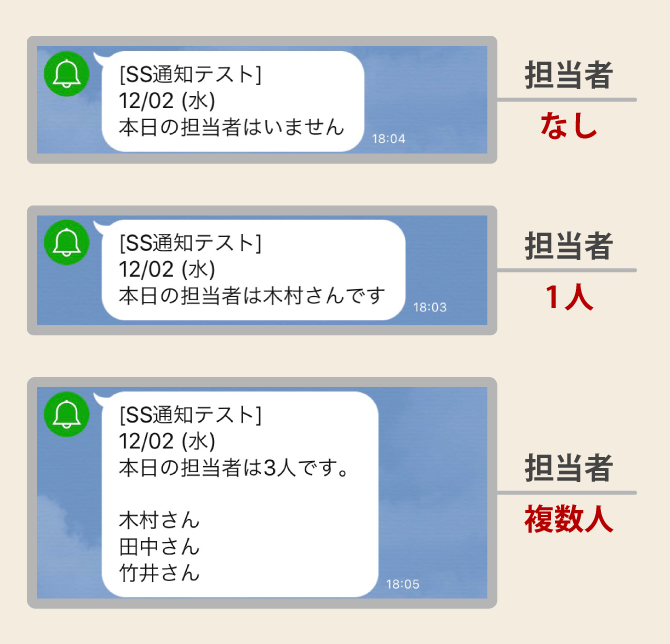
LINEが毎日届くようになりました

トリガーで設定した時間帯に毎日LINEが届くようになりました。
担当者の人数に応じて上記画像のように3種類の文面のいずれかでLINEが届きます。
まとめ
今回はGoogle Apps Script (GAS)、スプレッドシート、LINE Notifyを使用し、動的に文章を編集してLINE通知する方法を紹介しました。
使用したスプレッドシートはA列に日付、B列に担当者というシンプルなものでした。
本記事のコードをカスタマイズしてみなさん自身のLINE通知作成に役立てて頂けるとうれしいです。